Chrome调试工具-基础篇
1、打开Chorme开发者工具
在 Chrome 菜单中选择更多工具 > 开发者工具
在页面元素上右键点击,选择 “检查”
使用快捷键 F12、 Ctrl+Shift+I
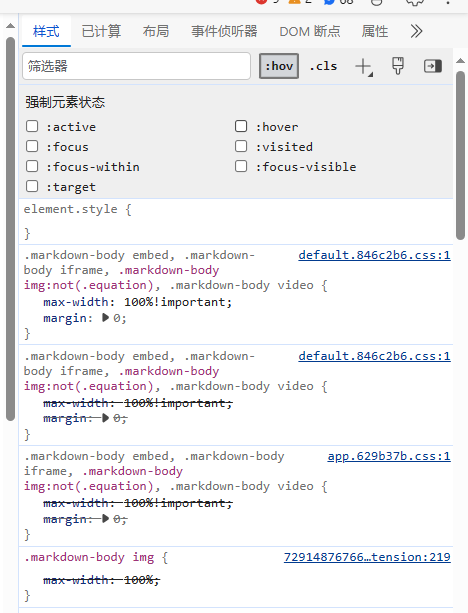
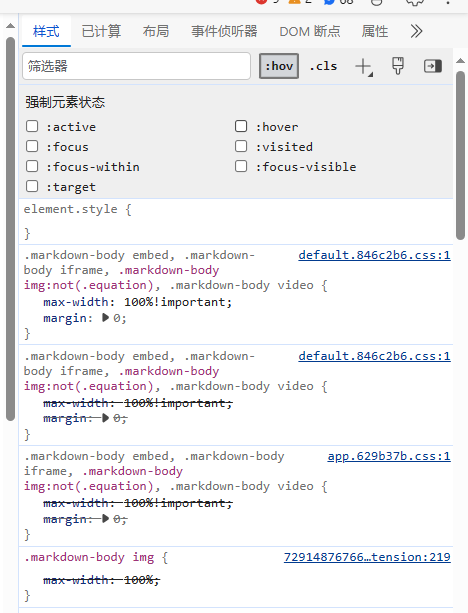
2、查看元素伪类 css 样式

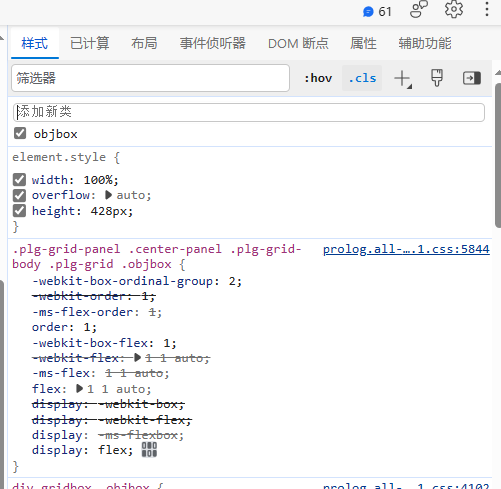
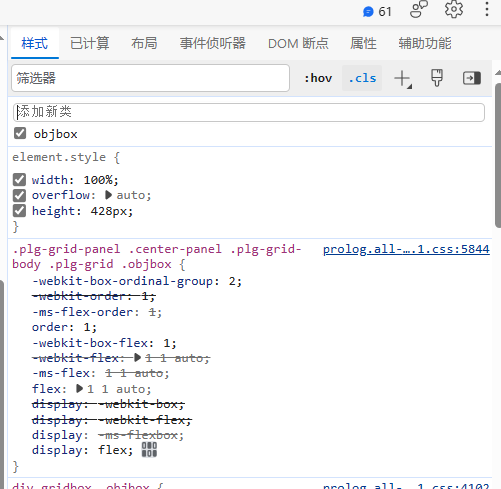
3、临时增删元素 class

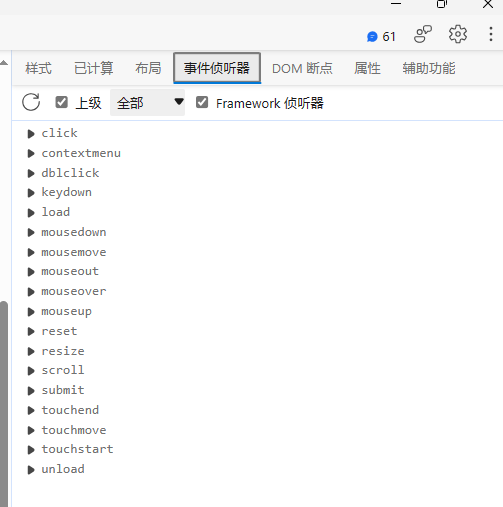
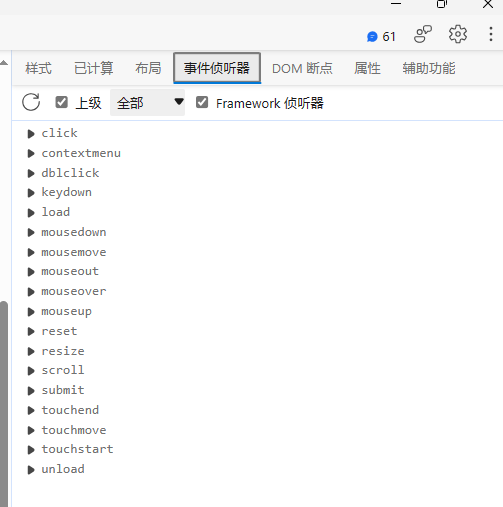
4、查看元素绑定事件?

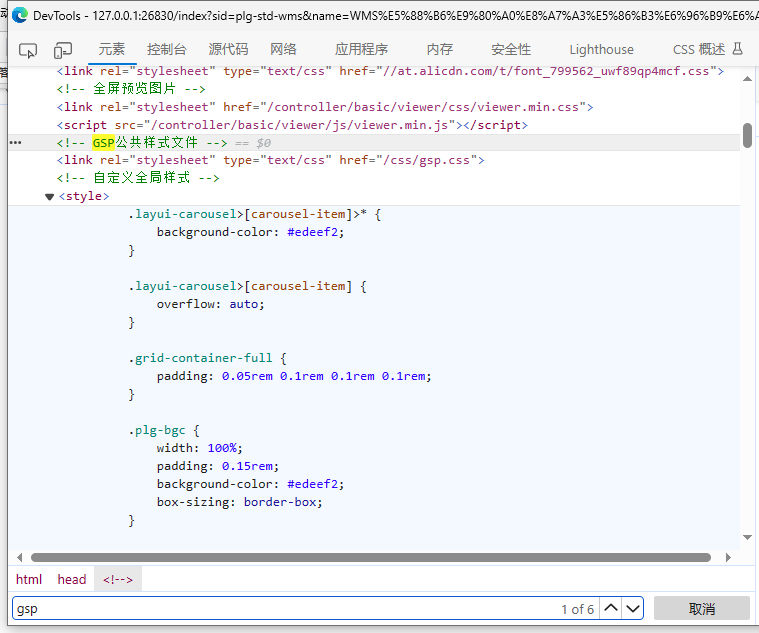
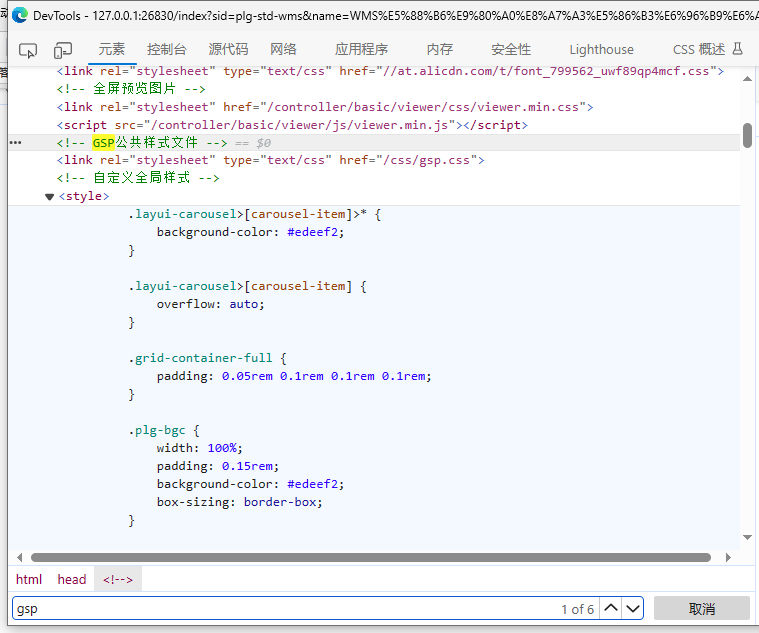
5、全局搜索代码

在 Chrome 菜单中选择更多工具 > 开发者工具
在页面元素上右键点击,选择 “检查”
使用快捷键 F12、 Ctrl+Shift+I




const nodeCount = 5; /**@type {number[]} */ let graphNodes =&...
一、原因分析input使用双向绑定,input标签loop事件循环获取文本过程中,读取信息不是顺序读取,如果条码中包含了回车键,还没有读取完所有文本,先读取到了回车,触发了相应的回车事件导致取到的条码...